Berikut ini Cara Mengganti Tulisan Beranda,Posting Lama,Posting Lebih
Baru di blog agar tampilan blog sobat lebih menarik. Cara Mengganti Tulisan
Beranda,Posting Lama,Posting Lebih Baru di blog
dengan kata-kata sendiri atau dengan gambar navigasi halaman. Cara
Mengganti Tulisan Beranda,Posting Lama,Posting Lebih Baru tidaklah
sulit, sobat tinggal ikuti step by stepnya, dijamin pasti bisa.
Tulisan tersebut berada di bawah bagian akhir pada saat kita membuka artikel, atau bagian bawah dari daftar posting di halaman awal blog. Contoh lihat di blog ini tulisan posting lama berubah arsip selanjutnya. dan posting lebih baru berubah arsip sebelumnya. Untuk blog berbahasa inggris biasanya bertuliskan home, next, previous.
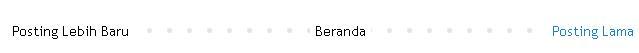
Untuk lebih jelasnya lihat gambar dibawah ini.

Tulisan seperti contoh gambar diatas itulah yang akan kita ganti. cara mengganti tulisan beranda, posting lama, posting lebih baru di blog. Ikuti langkah-langkah dibawah ini.
Tulisan tersebut berada di bawah bagian akhir pada saat kita membuka artikel, atau bagian bawah dari daftar posting di halaman awal blog. Contoh lihat di blog ini tulisan posting lama berubah arsip selanjutnya. dan posting lebih baru berubah arsip sebelumnya. Untuk blog berbahasa inggris biasanya bertuliskan home, next, previous.
Untuk lebih jelasnya lihat gambar dibawah ini.
Tulisan seperti contoh gambar diatas itulah yang akan kita ganti. cara mengganti tulisan beranda, posting lama, posting lebih baru di blog. Ikuti langkah-langkah dibawah ini.
- Login ke blog, dan pilih pengaturan template.
- Selanjutnya klik Edit HTML dan cari 3 kode Biru dibawah ini. Gunakan Ctrl F untuk mempermudah Pencarian.
- Jika hanya ingin mengganti tulisannya saja dengan kata-kata kita sendiri. maka ganti Format kode diatas menjadi seperti ini.
- Ganti kode warna merah dengan kata yang kamu inginkan. Untuk beranda/home ada 2 kode yang sama, ganti kedua2nya. Selanjutnya Preview, jika sudah berubah baru save.
- Jika ingin mengganti tulisannya dengan gambar, maka tambahkan Url gambar, Contoh:
- Kode warna Biru itu URL gambar dengan tambahan formtanya. Beranda/home ada 2 kode yang sama, ganti kedua2nya. Jika sudah, silakan dipreview dulu, klo sudah berubah baru save.
- Untuk mengganti dengan gambar lain, ganti url gambar, dengan url gambar yang kamu inginkan. Format gambar seperti dibawah ini.
- Coba cari digoogle gambar, dengan kata kunci icon home. Cari gambar yang ada pilihan ukurannya. Pilih gambar ukuran 32 atau sesuai dengan yang kamu inginkan. Selanjutnya Copy URLnya(klik kanan tepat digambar dan pilih copi URL gambar) dan masukan kodenya di format kode diatas.
- Salah satu web yang menyediakan icon gambar adalah http://dryicons.com/icon/blue-velvet/home/ silakan dicari gambar yang sesuai dengan yang kamu inginkan.
1. expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
Keterangan: Posting Lebih Baru(Previous)
2. expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
Keterangan: Posting lama(Next)
3. <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
Keterangan: Beranda(Home)
Keterangan: Posting Lebih Baru(Previous)
2. expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
Keterangan: Posting lama(Next)
3. <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
Keterangan: Beranda(Home)
expr:title='data:olderPageTitle'>Arsip Selanjutnya</a>
expr:title='data:newerPageTitle'>Arsip Sebelumnya</a>
<a class='home-link' expr:href='data:blog.homepageUrl'>Rumah</a>
expr:title='data:newerPageTitle'>Arsip Sebelumnya</a>
<a class='home-link' expr:href='data:blog.homepageUrl'>Rumah</a>
expr:title='data:newerPageTitle'><img
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF5YSixLBAYU5wJd9aN-wY0v7PrVTgC_pKhRvNHW1UTH75KG6CMWHijlsQF516SKwe-K6YlvimfP1IQcfWwvV7I7coDZsrTfs90E_HBUZJNP1lEQKeYrAnT836qkrhIFgvgESzIEIQhS8//'
title='Newer Posts'/></a>
expr:title='data:olderPageTitle'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVf1pO2viR5xTIhkA36xJbw-uGcUBj3DqCeE5rHfmLNN4dd95t_ksguniETa6LNSFoUHwMucUCih8pOY9yxN7ZG2oOu2eCNCaRqvwOeY0FBtY7r-BKaPWny8Ot9ZkqdTv-atjHoS0JQb8//' title='Older Posts'/></a>
<a class='home-link' expr:href='data:blog.homepageUrl'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiGnTFIwXvZcKfRce1m4CglXpg3mUO9X2MTh7X3Ec6x7owh9nGVzzYAS_2iWv1Mt_EmSrczBlXUiLgkgzEkKn4EWf_W-1b62UF4QvTdk-7Dh3vnZdCe5w083IGbi3ESnzvxy97vw5aU6g//' title='Home'/></a>
expr:title='data:olderPageTitle'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVf1pO2viR5xTIhkA36xJbw-uGcUBj3DqCeE5rHfmLNN4dd95t_ksguniETa6LNSFoUHwMucUCih8pOY9yxN7ZG2oOu2eCNCaRqvwOeY0FBtY7r-BKaPWny8Ot9ZkqdTv-atjHoS0JQb8//' title='Older Posts'/></a>
<a class='home-link' expr:href='data:blog.homepageUrl'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiGnTFIwXvZcKfRce1m4CglXpg3mUO9X2MTh7X3Ec6x7owh9nGVzzYAS_2iWv1Mt_EmSrczBlXUiLgkgzEkKn4EWf_W-1b62UF4QvTdk-7Dh3vnZdCe5w083IGbi3ESnzvxy97vw5aU6g//' title='Home'/></a>
<img src='URL gambar kamu'/></a>
Silakan dibaca juga cara menghilangkan diberdayakan oleh blogger
yang berada dibawah posting blog dan juga fitur-fitur lainnya, seperti
navbar, langganan entri atom dan masig banyak lagi. Itulah sedikit cara
untuk mendesain blog sendiri menggunakan template asli blogger, yaitu
dengan mengganti tulisan beranda, posting lama dan posting lebih baru di
blog. Semoga Bermanfaat.
Sumber: pengguna-komputer.com























 Seo Rooggle
Seo Rooggle 