Membuat
Garis Border Di Blog sebenarnya sudah banyak yang membahas tentang hal
ini namun tidak ada salahnya jika kita bahas ulang untuk ini karena
selain itu juga melengkapi koleksi artikel yang terkait cara menambahkan
garis border (bingkai) gambar blog.
Pada posting kali ini, membuat bermacam-macam garis border blog, saya tidak banyak memberikan dan menjelaskan garis border blog yang biasa digunakan karena semua macam macam garis border garis blog ini sudah terbiasa digunakan.
Untuk itu langsung bahas aja bagaimana step by stepnya sobat, lanjut ke topiknya baca keterangan langsung ke TKP.

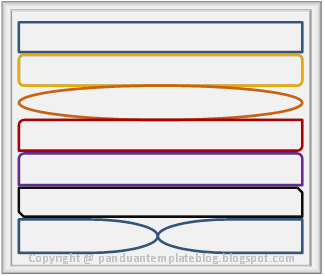
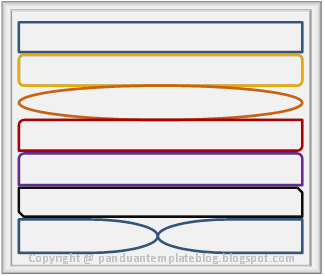
Berikut macam macam garis border blog yang biasa digunakan
Menggabungkan garis border dalam satu elemen yang memiliki perbedaan dari segala sisi setiap garis border yang digunakan seperti yang terlihat pada contoh berikut ini
Kode:
<div style="background: #0000; border-bottom: 6px dashed green; border-left: 6px groove red; border-right: 6px dotted blue; border-top: 6px outset pink; color: black; font-size: 30px; padding: 15px; width: 400px;">Menggabumgkan Garis Border</div>
Inilah sekilas tentang membuat garis border dan anda bisa memodifikasinya sesuai dengan keinginan andasendiri. Moga bermanfaat buat sobat sekalian.
sumber: panduantemplateblog.blogspot.com
Pada posting kali ini, membuat bermacam-macam garis border blog, saya tidak banyak memberikan dan menjelaskan garis border blog yang biasa digunakan karena semua macam macam garis border garis blog ini sudah terbiasa digunakan.
Untuk itu langsung bahas aja bagaimana step by stepnya sobat, lanjut ke topiknya baca keterangan langsung ke TKP.

Berikut macam macam garis border blog yang biasa digunakan
Circle Border Style
Kode:
<div style="-moz-border-radius: 80px; -webkit-border-radius: 80px;
border-radius: 80px; border: 2px solid #A89D61; background:#D2CCAD;
width: 150px; height: 150px;">Circle Border Style</div>
Solid Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px solid red;
font-size: 30px; padding: 15px; width: 300px;">Solid Border
Style</div>
Double Border Style
Kode:
<div style="background:#0000;#000;border: 9px double red;
font-size: 30px; padding: 15px; width: 300px;">Double Border
Style</div>
Groove Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px groove red;
font-size: 30px; padding: 15px; width: 300px;">Groove Border
Style</div>
Ridge Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px ridge red;
font-size: 30px; padding: 15px; width: 300px;">Ridge Border
Style</div>
Dotted Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px dotted red;
font-size: 30px; padding: 15px; width: 300px;">Dotted Border
Style</div>
Dashed Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px dashed red;
font-size: 30px; padding: 15px; width: 300px;">Dashed Border
Style</div>
Inset Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px inset red;
font-size: 30px; padding: 15px; width: 300px;">Inset Border
Style</div>
Outset Border Style
Kode:
<div style="background:#0000;color:#000;border: 9px outset red;
font-size: 30px; padding: 15px; width: 300px;">Outset Border
Style</div>Menggabungkan garis border dalam satu elemen yang memiliki perbedaan dari segala sisi setiap garis border yang digunakan seperti yang terlihat pada contoh berikut ini
Menggabumgkan Garis Border
Kode:
<div style="background: #0000; border-bottom: 6px dashed green; border-left: 6px groove red; border-right: 6px dotted blue; border-top: 6px outset pink; color: black; font-size: 30px; padding: 15px; width: 400px;">Menggabumgkan Garis Border</div>
Inilah sekilas tentang membuat garis border dan anda bisa memodifikasinya sesuai dengan keinginan andasendiri. Moga bermanfaat buat sobat sekalian.
sumber: panduantemplateblog.blogspot.com























 Seo Rooggle
Seo Rooggle 