Cara Mengganti Older / Newer Post dengan Angka – Anda mungkin sudah akrab dengan tulisan Older Post (Posting
Lama) ataupun Newer Post (Posting Baru) yang ada pada bagian footer blog. Secara
default, template bawaan Blogger akan menampilkan link tersebut, dan tentu saja
link tersebut bertujuan untuk navigasi dalam blog. Memang, seperti yang pernah
saya bahas sebelumnya, tulisan Older Post / Newer Post ini dapat diganti dengan
tulisan / gambar sesuai dengan keinginan Anda (pernah saya bahas dalam posting sebelumnya).
Walaupun dapat diganti
(sehingga terlihat menjadi lebih keren), sistem older / newer post ini memiliki
beberapa kelemahan. Salah satunya mempersulit visitor / pengunjung jika ingin
pergi ke halaman tertentu. Tentu tidak menyenangkan jika Anda harus meng-klik
link Older Post berkali – kali hanya untuk melihat posting yang pertama kali
ditulis bukan?
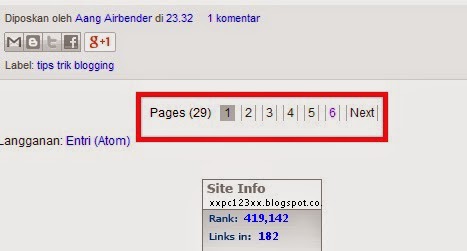
Solusinya, Anda dapat menggunakan angka, seperti yang digunakan pada blog berbasis WordPress, seperti gambar berikut :
Jika Anda ingin mengganti
older / newer post (posting lama dan posting baru) dengan angka, silahkan ikuti
langkah – langkah berikut :
Solusinya, Anda dapat menggunakan angka, seperti yang digunakan pada blog berbasis WordPress, seperti gambar berikut :
- Seperti biasa, login ke Blogger.com, lalu masuk ke Template
- Backup terlebih dahulu template blog Anda, lalu klik Edit HTML
- Cari kode ]]></b:skin> (gunakan CTRL + F, atau lihat caranya disini), dan pastekan script berikut sebelumnya / diatasnya.
- Lanjutkan dengan mencari kode </body> (gunakan CTRL+F, atau lihat caranya disini), lalu pastekan script berikut sebelum / diatasnya.
- Terakhir, klik Simpan Template untuk menyimpan perubahan.
.showpageArea a {text-decoration:underline;}.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}.showpage a:hover {text-decoration:none;}.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'><b:if cond='data:blog.pageType != "static_page"'><script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
Keterangan :
var pageCount=5; -> Angka 5 menunjukkan jumlah nomor
yang akan ditampilkan pada footer blog. Gantilah sesuai dengan keinginan Anda.
var displayPageNum=5; -> Angka 5 menunjukkan
jumlah posting blog yang akan ditampilkan saat salah satu deretan angka
di-klik. Gantilah sesuai dengan keinginan Anda.
sumber: xxpc123xx.blogspot.com
























 Seo Rooggle
Seo Rooggle 